Exemplary Tips About Should I Use H1 Or H2

Understanding Header Tags
1. Header Tags
First things first, let's clarify what header tags actually are. They're HTML elements (
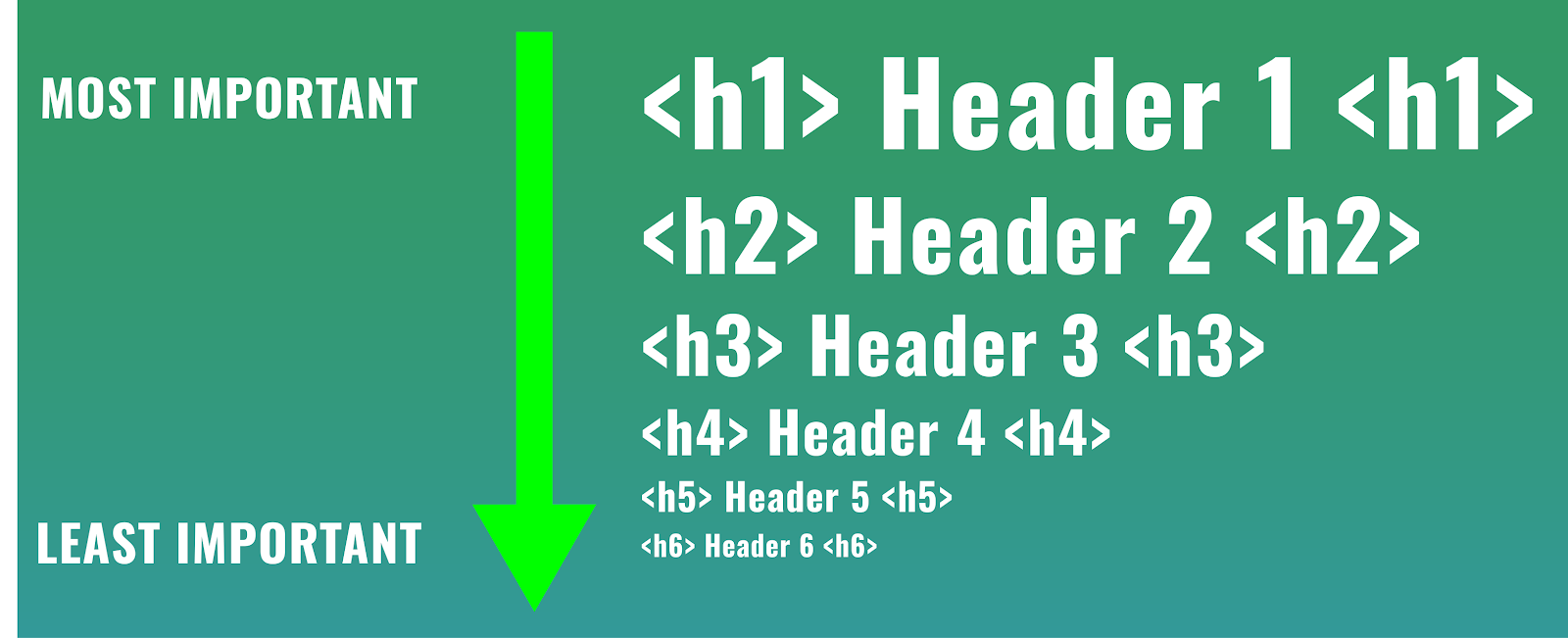
<h1>through<h6>) that structure your content. Think of them as the headlines and subheadlines in a newspaper article. They give your page a hierarchy, making it easier for both humans and search engines to understand what your page is about.But, and this is a BIG but, they're not just for making your text bigger and bolder. While you can style them with CSS to look however you want, their primary purpose is semantic. They tell Google (and other search engines) what the important topics and subtopics on your page are.
Consider header tags like a table of contents for your webpage. The H1 is the main title of the entire book, or in this case, the page. The H2s are the chapter titles, the H3s are sections within those chapters, and so on. Got it? Good!
Choosing the right header tags can dramatically improve your website's SEO, helping you rank higher in search results and attract more organic traffic. And who doesn't want that?

How To Use H1 Tags For Seo QuyaSoft
The H1
2. The Reign of H1
The
<h1>tag is the undisputed king (or queen) of your page. Its the main heading, the big kahuna, the head honcho. Think of it as the title of your article, the name of your product page, or the subject of your blog post. In most cases, you should only have one<h1>tag per page.Why just one? Because having multiple
<h1>tags can confuse search engines. It's like shouting multiple titles at someone at the same time they won't know which one is the actual title. Consistency and clarity are key here.Your
<h1>tag should clearly and concisely describe the main topic of your page. It should also ideally include your primary keyword (the term you're trying to rank for), but don't stuff it with keywords to the point where it sounds unnatural. Remember, you're writing for humans first, search engines second.A good
<h1>tag is like a movie trailer: it grabs your attention and tells you exactly what the movie (or webpage) is about.

The H2
3. H2
Now, let's talk about the
<h2>tag. These are your subheadings. They break down your main topic into smaller, more digestible chunks. Think of them as the chapter titles in a book, supporting the overall theme set by the<h1>.Unlike the
<h1>, you can (and should) have multiple<h2>tags on a page. They help to organize your content, making it easier for readers to scan and find the information they're looking for. This also improves the user experience, which Google loves.Your
<h2>tags should be related to your<h1>tag, providing more detail and context. They can also include secondary keywords, which are related terms that users might search for.
<h2>tags allow you to develop different points and subtopics within the overall theme. Use them generously to improve the organization of your text.

When to Use H1 vs. H2
4. Making the Right Choice
Okay, so when do you actually use an
<h1>and when do you use an<h2>? Here's a simple guideline:Use
<h1>for: The main title of your page. The overarching topic. The one thing you want Google (and your readers) to immediately understand about your content.Use
<h2>for: Subheadings that break down your main topic into smaller sections. Related ideas and points that support your<h1>. Providing structure and organization to your content.Consider this article. The title "Should I Use H1 or H2? Decoding Header Tags for SEO Success" is the
<h1>. The sections like "Understanding Header Tags: More Than Just Big Text" and "The H1: King of the Page" are the<h2>s. See how they work together?

Beyond H1 and H2
5. H3, H4, H5, H6... Oh My!
While
<h1>and<h2>get most of the attention, don't forget about the rest of the header tag family (<h3>through<h6>). These are used for increasingly specific subtopics and sub-subtopics.Think of it like an outline:
<h1>is the main title,<h2>are the main sections,<h3>are subsections within those sections, and so on. The deeper you go, the more specific the topic becomes.While you might not use
<h4>,<h5>, and<h6>as often as<h1>and<h2>, they can still be valuable for organizing complex content. Just remember to use them in a logical and hierarchical way.Don't skip header tag levels just to achieve a visual effect with the size of the text. If your first H2 section has a sub-section, make it H3.

FAQ
6. Your Burning Questions Answered
Still scratching your head? Here are some frequently asked questions about header tags:
Q: Can I use multiple
<h1>tags on a page?
A: Technically, you can, but you really shouldn't. It can confuse search engines and dilute the focus of your page. Stick to one<h1>for optimal SEO.Q: Do header tags directly impact my search engine ranking?
A: Yes, but indirectly. Header tags help search engines understand your content, which can improve your ranking. They're not the only factor, but they're definitely important.Q: Can I style my header tags to look however I want with CSS?
A: Absolutely! Header tags are semantic elements, but you can style them with CSS to match your website's design. Just don't sacrifice usability for aesthetics.Q: What if my CMS automatically generates an H1 tag for the site title on every page?
A: This is a common issue. You'll need to investigate how to override this in your theme settings or by editing your theme's code. Sometimes a plugin can help. The important thing is that the content of the page has only one H1 that describes its topic.So, there you have it. The H1 vs. H2 debate, hopefully demystified. Remember, header tags are your friends. Use them wisely to structure your content, improve your SEO, and make your website a more enjoyable experience for everyone. Happy optimizing!